I made some holiday stylized pine trees.
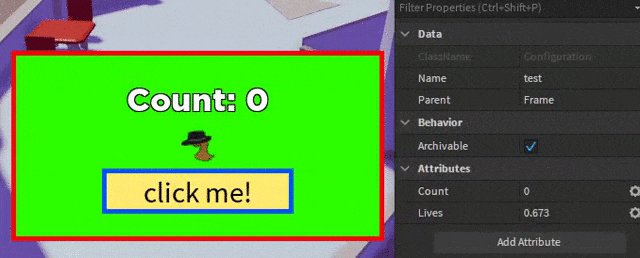
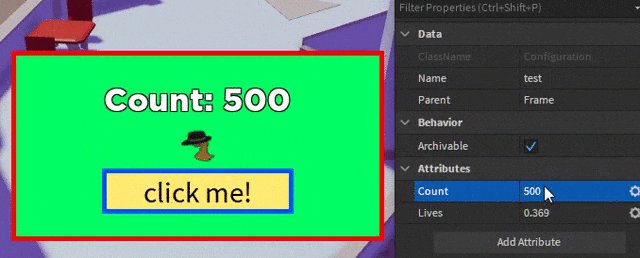
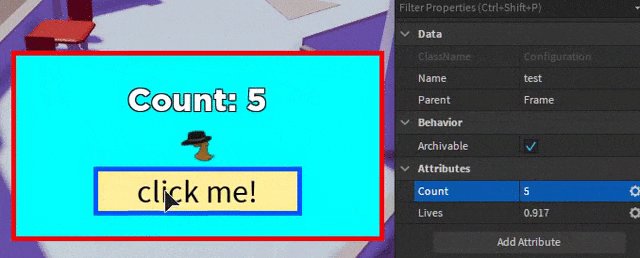
I’ve been working on a component UI system utilizing CollectionService & Attributes! While attributes aren’t out, I designed a component UI system that can also fall back to checking for ValueBases.

Let's nerd out
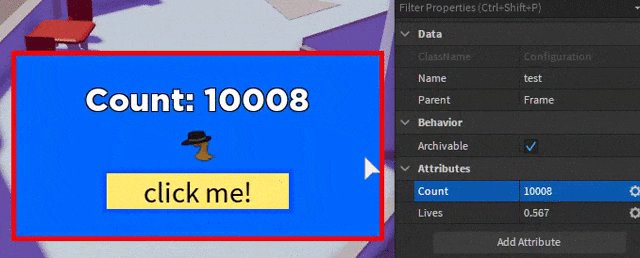
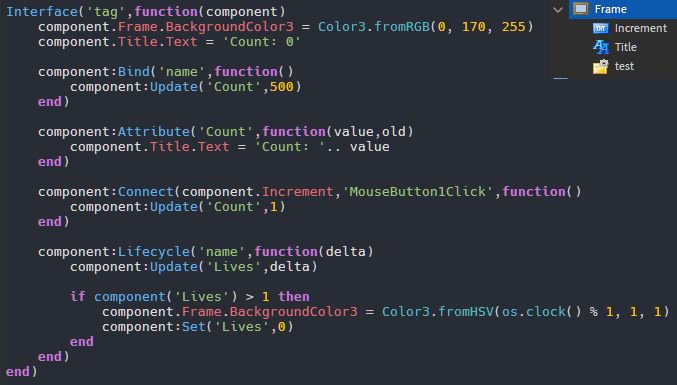
As you can see below, the code sample for this component passes a ‘component’ object which has methods & can index the component element itself with component.Frame. This allows me to put the component element & its children on the same level, making it convenient to have a standard component structure between all of the designs.
Descendants of direct children are ignored & must be reached via indexing a child, like so: component.Frame.Title. With the component, we can shorten this line with: component.Title because it’s a direct child to Frame, which is what we made the component out of.
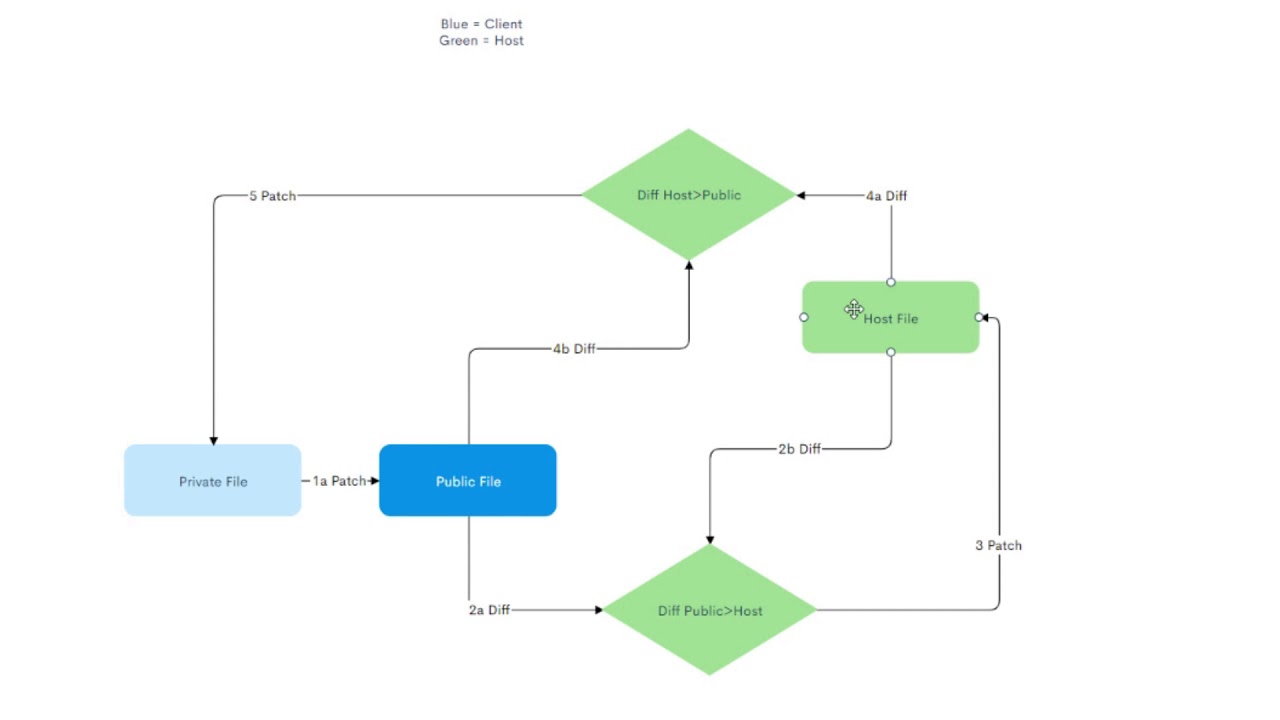
A component can be created upon run time, or in studio if you provide a Configuration folder parented to the component. If you do not provide one ahead of time, one will be created for you. This is where attributes will be stored. If attributes are not released, we fall back to looking for a ValueObject as a child of the folder with the same name passed for the attribute.
Custom methods were created to help further streamline my own workflow. These methods are as follows:
-
:Bind()- Bind a function to the component under a specific name. This can be used later to callInterface:Fire(name,...)& pass optional parameters. -
:Attribute()- Connect an RBXScriptSignal to either a ValueObject (if one is found) or an attribute. This firesnewandoldvalues of the attribute. -
:Connect()- Connect a function to a specific event on a GuiObject such asMouseButton1Click& return an RBXScriptSignal. -
:Lifecycle()- This binds a function to RenderStepped & runs the function every frame that the component element is visible.

I’m experimenting a bit with different tools. Here I have a color tool which lets you paint multiple colors onto a target – they are chosen randomly. The color palette thingy supports shift to range select & ctrl to add/remove things from your selection.
C1ifftgB1o
Shared this video of an upcoming game a few days ago.
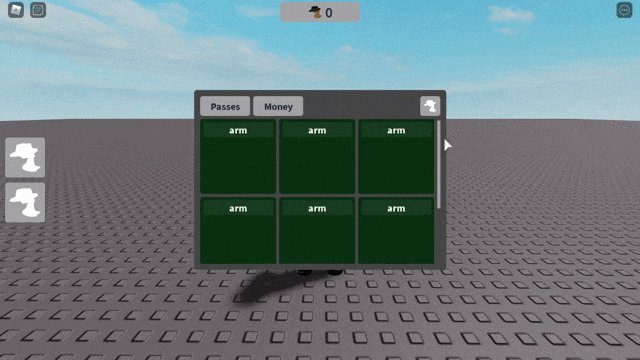
I made an open source avatar editor that uses AvatarEditorService. The appearance is similar to the avatar editor found within the Roblox App.
I’ve spent the last few months working on the new SizzleBurger game. Had to pick it up from an old programmer and it’s been super fun working on it!
It’s definitely expanded my skill a ton. First time I’ve been a part of the release of such a large game and it’s also the first time I’ve had the opportunity to use technologies like Rojo and Typescript at a large scale.
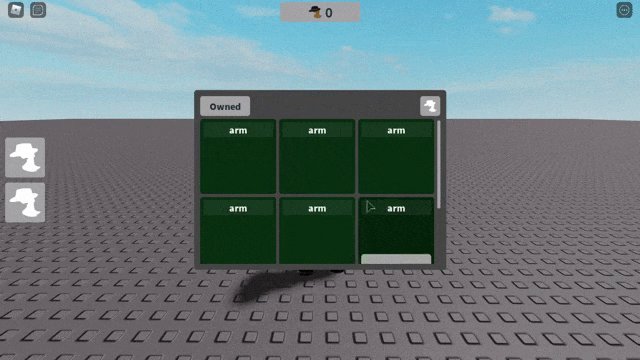
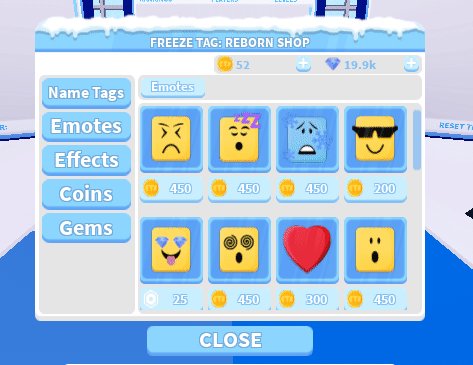
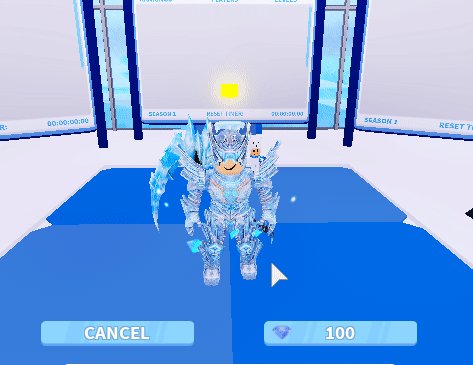
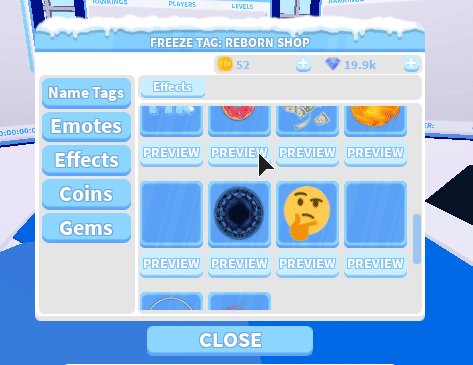
Doing some polish for my game’s UI before release 
Here is the shop

I made a prototype of simultaneous script editing in vanilla Roblox Studio using only plugins.
SimulEdit_Demo
This was a particularly fun challenge because I can’t run code on the Studio TC server, I can only run code on clients who install the plugin. This meant that all the papers on the topic and the research that I did were not directly applicable, since I had to do peer-peer networking and everything else was about server-client systems. There are also quirks and “shortcuts” I could use because Studio automatically replicates certain things.
This meant I got to have fun designing my own system and architecture for simultaneous editing specifically for Studio!
This video I made oversimplifies a little (so my twitter audience would understand it), but it still gives the general idea.
Unfortunately, there are some bad behaviors of plugins that prevent this from becoming a viable product.
I recently made my first actually good plugin. It adds a template for new scripts based on where the script is inserted using CollectionService tags.
@Emmanuel_Lajeunesse and I have been working on an awesome, fun flinging game where you can punch players or objects and climb the leaderboards! Check out a sneak peek of gameplay:
Leave a like on our tweet!

I’ve opened a website that serves as a hub for the open-source projects that I made:
If you have any feedback send me a message somewhere, I’d really appreciate it 
I made a moth.
I finally got around to adding these simple tool sets for Outlaster onto SketchFab.
I created an open source Roact TSX project so you can view how things can work. It’s basic, but it should help you get a grasp of TSX being used in a proper menu system utilizing context for pages instead of Roact-Rodux.
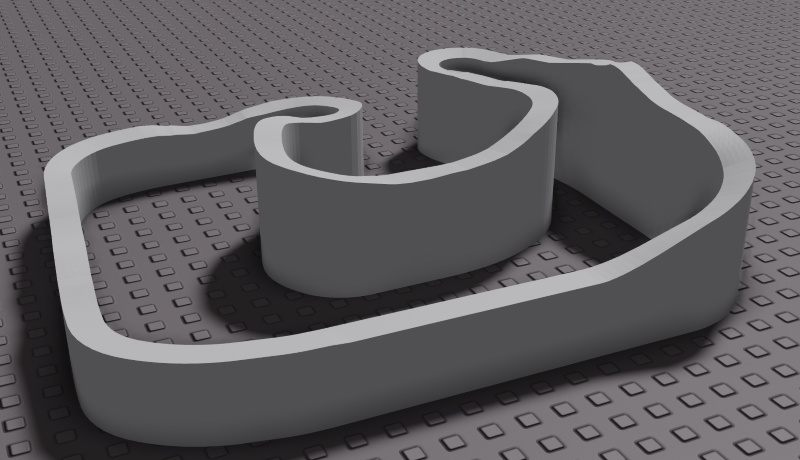
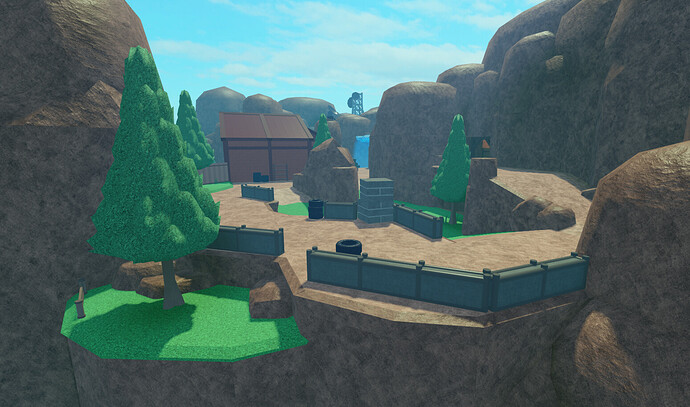
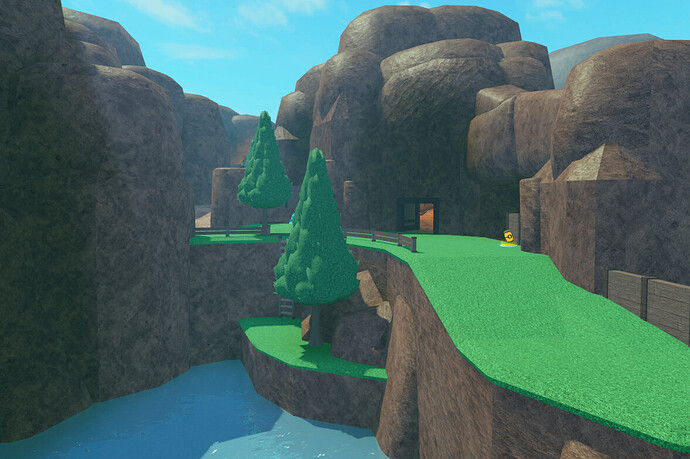
For my current project I have had to rethink the way I build terrain. Usually I would create mountains / hills with flat tops, but for this project it is important that players ‘slide off’ those inaccessible areas. I managed to come up with a design that blends parts and meshes to create precise vertical rocky walls with slanted tops. The lighting does feel a little off in some areas, but overall I’m satisfied with the result.
I recently released alpha gameplay footage of my game that has been in development for about 4 months. Super excited to finally begin the marketing / “hype” phase of development! I’m really happy with how the game is turning out, and ultimately hope it will serve as the foundations to start up my company.
Added some stuff to Studio Tweaks for dynamic hover box resizing, disabling the UI editor, and visualizing Welds/JoinInstances.
Also working on a lizr…
Released a couple open source things that I made for fun and practice!
Recently been working on a pretty elaborate ragdoll featuring; x-ray damage, grabbing, dislocation, first person & ragdoll movement.