Background
At the end of 2020, I found myself writing a ledge climbing system similar to Assassin’s Creed. The system relies heavily on raycasting and vector math which needs to be tuned correctly if you want good results. Unfortunately, I wasn’t seeing good results and needed a way to visualize exactly what was going on.
Were I working in Unity I would have turned to their Gizmos library (or DrawDebug in Unreal). Alas, Roblox does not offer such a library and it wasn’t the first time I’ve wanted something similar so I implemented my own.
Gizmo
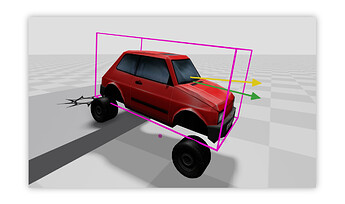
Gizmo allows you to render 3D debug information on the screen known as ‘gizmos’. It’s really easy to use and will make debugging complicated issues much easier.
Adding it to your project is easy with the studio plugin! Just hit the install button and the latest version of gizmo will be inserted into your game.
You can also view the source on GitHub.
Usage
Viewing Gizmos
By default, gizmos won’t render unless you manually enable them or have them turned on with the studio plugin. This means players won’t see them by accident and members of your team will only see them if they themselves have them enabled.
If you want to manually enable them, this can be done with a single line of code from any script:
workspace:SetAttribute("GizmosEnabled", true)
Otherwise, it’s best just to use the studio plugin and this will automatically switch them on for you.
Drawing Gizmos
Gizmos are only rendered for a single frame, this makes them easy to manage as they’ll be cleaned up for you automatically. On the flip-side this means you need to call your draw method at least once per frame to make sure the gizmo is rendered continuously.
RunService:BindToRenderStep("DrawGizmos", 200, function ()
gizmo.setColor("Bright red")
gizmo.drawRay(ray.Origin, ray.Direction)
gizmo.reset() -- resets the style
end)
The following draw methods are supported:
- drawBox
- drawWireBox
- drawSphere
- drawWireSphere
- drawPoint
- drawLine
- drawArrow
- drawRay
- drawText
You can also stylize your gizmos by calling the style methods before drawing them. This will make it easy to tell them apart:
- setColor
- setColor3
- setTransparency
- setOrigin
- setLayer
- setScale
- reset
Documentation
You can find the full documentation on GitHub.
Future Updates
- Persistent gizmos (gizmos that last longer than a single frame).
Notes
- Gizmo relies on attributes and therefore you will need to enable the studio beta to try it out. I will update this thread once they are live and you can start using the library in a live game.
Changelog
1.3 (2/3/2021)
Zero-cost gizmos when disabled.
1.2 (2/2/2021)
Minor bug-fix. Added missing attributes.
1.1 (1/29/2021)
Added method drawText which allows you to display text on the screen at a given location. Supports printf style parameters.
1.0 (1/22/2021)
Base version of the library, supports a range of gizmos such as boxes, spheres, points, lines, and arrows. All can be styled.