In short: is there a way to only clip immediate children within a gui object, as apposed to all descendants, or a way to ignore certain descendants so that they can still appear outside a frame with ClipsDescendant enabled?
As some context, I have ‘icon’ objects which can contain ‘dropdown’ and ‘menu’ items. These icons can be chained together to create extended menu-dropdown chains. Chained icons are parented continuously under each other in order for their positions to remain relative to the parent icon.
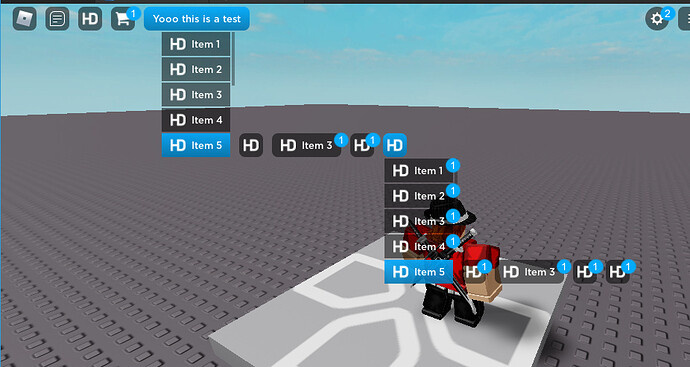
This brings about one big problem though: scrolling frames, which both dropdowns and menus are, require ClipsDescendant to be enabled. This means all chained icons are then hidden from view:
24fa02e7b8ec4f6bc24c213141ab6ec5
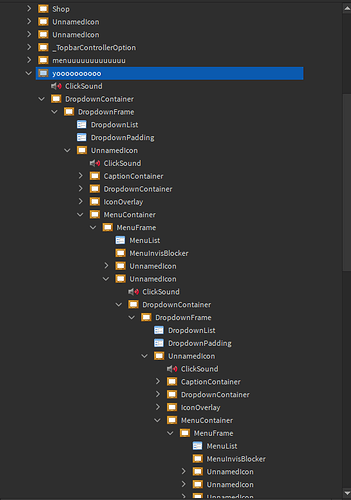
The construction tree (an over-the-top example)

local test = Icon.new(4)
--:setSize(50, 50)
:setName("yoooooooooo")
:setLabel("Yooo this is a test")
:setCaption("I AM A VERY BIG CAPTION")
--:set("dropdownMinWidth", 200)
:set("dropdownAlignment", "mid")
:setDropdown{
Icon.new()
:setLabel("Item 1")
:setImage(4882428756)
:notify()
,
Icon.new()
:setLabel("Item 2")
:setImage(4882428756)
:notify()
,
Icon.new()
:setLabel("Item 3")
:setImage(4882428756)
:notify()
,
Icon.new()
:setLabel("Item 4")
:setImage(4882428756)
:notify()
,
Icon.new()
:setLabel("Item 5")
:setImage(4882428756)
:notify()
:setMenu{
Icon.new()
:setCaption("Caption Item 1")
:setImage(4882428756)
:notify()
,
--item2,
Icon.new()
:setLabel("Item 3")
:setCaption("Caption Item 3")
:setImage(4882428756)
:notify()
,
Icon.new()
:setCaption("Caption Item 4")
:setImage(4882428756)
:notify()
,
Icon.new()
:setCaption("Caption Item 5")
:setImage(4882428756)
:notify()--]]
:setDropdown{
Icon.new()
:setLabel("Item 1")
:setImage(4882428756)
:notify()
,
Icon.new()
:setLabel("Item 2")
:setImage(4882428756)
:notify()
,
Icon.new()
:setLabel("Item 3")
:setImage(4882428756)
:notify()
,
Icon.new()
:setLabel("Item 4")
:setImage(4882428756)
:notify()
,
Icon.new()
:setLabel("Item 5")
:setImage(4882428756)
:notify()
:setMenu{
Icon.new()
:setCaption("Caption Item 1")
:setImage(4882428756)
:notify()
,
Icon.new()
:setLabel("Item 3")
:setCaption("Caption Item 3")
:setImage(4882428756)
:notify()
,
Icon.new()
:setCaption("Caption Item 4")
:setImage(4882428756)
:notify()
,
Icon.new()
:setCaption("Caption Item 5")
:setImage(4882428756)
:notify()--]]
}
}
}
}
The desirable outcome is something like this (but functional with scrolling frames):

The only solution I can see so far is to parent the dropdown and menus outside their icons then manually bind and update their positions based upon the parent icon’s, although this causes further difficulties so want to ideally avoid this.
